
Spring 2017
This is the question set along with answers Internet Technology (Web Programming)Spring 2017, which was taken by the Pokhara University.
Pokhara University
| Level: Bachelor | Semester –Spring | Year: 2017 |
| Program: BCIS | Full Marks: 100 | |
| Course: Internet Technology (Web Programming)
|
Pass Marks: 45 | |
| Time: 3hrs. | ||
Internet Technology (Web Programming)Spring 2017.
| Candidates are required to give their answers in their own words as far as practicable. |
| The figures in the margin indicate full marks. |
Section “A”Very Short Answer Questions (10*2=20) Attempt all the questions. |
| Can a web page contain multiple <header> elements? |
| What is Digital Signature? |
| Explain MIME on the web. |
| Explain local Storage and session Storage? |
| What is XML? |
| What is the purpose of HTTPS? |
| Can a <section> contain <article> elements and vice-versa? |
| What is difference between include_once() and include ()? |
| What are CSS media queries and what are they used for? |
| What are “web workers”? |
Section “B” (10*6=60)
Descriptive Answer Questions
11. Differentiate between User-centric and Data-centric tier. Explain the 3 – Tier technology with reference to Webhosting.
12. a) Define browser compatibility. Create a basic structure of HTML5.
b) What are parts of DHTML? Differentiate between client-side and server-side programming.
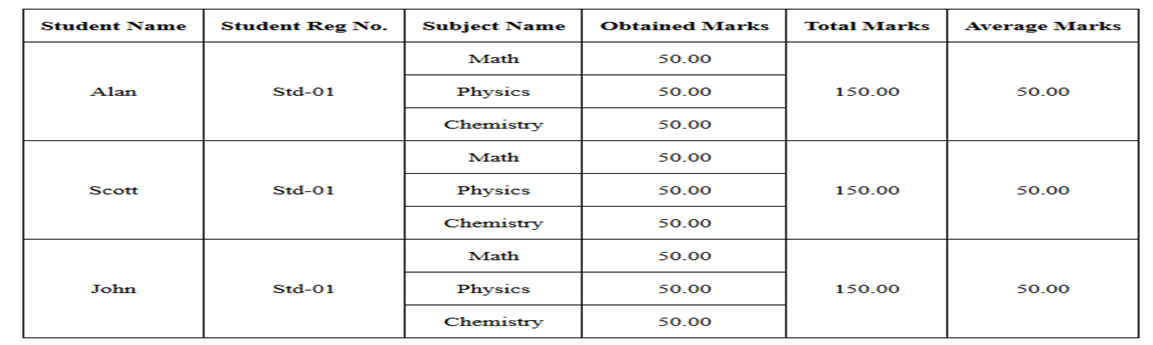
13. Write down the basic HTML code for the following table to display on a browser.
This is the question set along with answers Internet Technology (Web Programming)Spring 2017, which was taken by the Pokhara University.

15. How copyright differ from Intellectual Property Right (IPRs)? What are the terms of Protection on works offered by the Copyright Act, 2002?
16. a) What is frame? Explain the advantage and disadvantage of frame.
b) What are things to be considered while designing a web page? List them briefly.
17. What is CMS? What are advantages and disadvantage of using open CMS?
18. How can we apply the CSS to an HTML document explain with example.
Section”C” (20 marks)
Case Analysis
Yolo IT Solutions approaches to develop web based application where users are allowed to login only after registration process completes. The task are as follows:
a) Register, if the user is not registered which consists of the following fields: Full Name, Email, Picture, Phone, Gender, Username, Password, Country and Hobbies.
b) Create the user login module and check appropriate validation also redirect user to homepage upon proper authorization.
(Assume remote server: “http://172.1.2.3:1521/emp_yolo” also assume your own database and table name).
You May Also Like Fundamentals of Organizational Behaviour || Spring, 2015 || Pokhara University || BBA/BBA-BI/BBA-TT/BCIS/BHCM.
If you liked our Html editor, follow us on @Bcis Note.

Leave a Reply